Having a website built can be a long, arduous process. Yet, it can also be done in what feels like the snap of a finger.
The time frame you’re given may seem like an arbitrary number or range the developer plucked from the air while under pressure. The truth is many complex processes are involved when building a website that could significantly alter the build duration.
Great web developers can assemble an estimated time for you based on what you’ve noted regarding the site’s needs, requirements, and your availability. While it’s the developer’s responsibility to build the site, many obstacles can halt progress should you not be available to provide input.
As a business owner or client looking to have a website built, understanding these core processes will help you follow each step during the build and gain more profound clarity on why it takes as long as it does.
Understanding the complexity of building a website
Unfortunately, website builds aren’t a one size fits all. And if they were, we’d lose the elements that make sites unique and stand out above their competition.
Building a site involves various skills, including design and development, content creation, search engine optimisation, administration and more.
The complexity of building the site varies depending on the size and scope of the project. The bigger the site, the more complex the processes and the longer it will take to build and test.
Developers and agencies will have their own processes that they follow. Below is a quick run-through of what you can expect:
The planning Phase (1-2 weeks)
Every website starts at the planning phase. This is where you’ll work with your web developer to define the overall objectives of your website. They will need complete clarity on what you’re trying to achieve, what you offer and how that information needs to be presented to your target audience.
During this, your developer may ask you for a sitemap – a list of pages that outlines the overall navigation structure of the website. This allows the developer to see how many pages are needed, what functionality is necessary and the overall complexity of what needs to be built.
Having as much information as possible at this stage can make the build process more efficient and help avoid unnecessary delays.

The Design Phase (2-4 weeks)
A well-designed website must be visually appealing, easy to navigate, and user-friendly.
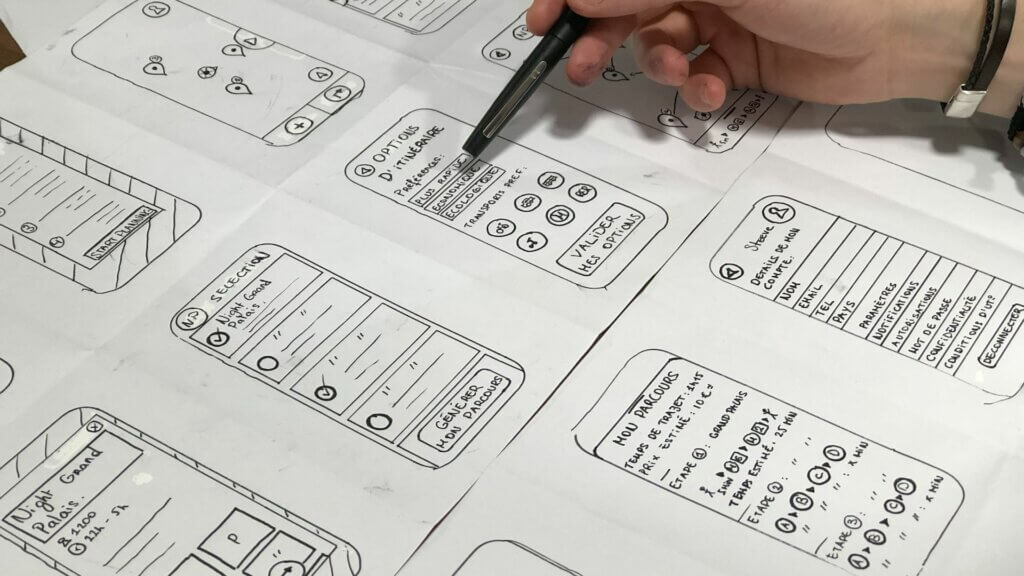
If a brand doesn’t have detailed brand guidelines, this may also be a necessary design step before starting the website to ensure the brand identity is maintained. If a project is particularly complex, developers may opt to create wireframes and mockups to plan the layout and full functionality of the site.
During this stage, your developers may send you a mockup design of the site for you to sign off on. Doing so ensures that both parties align with end expectations before moving forward.
The Build Phase (4 – 10 weeks)
Once the design is complete, the website moves into the build phase. This is where the developer begins putting the pieces of your site together, which could include coding the website, building custom features, integrating third-party tools and more.
This phase takes the bulk of the allotted time, as the developer will need to build the site’s components, test them, and ensure functionality is working as intended.
The exact time this stage takes will depend on the overall complexity of the website. Smaller sites with basic functionality may take up to 6 weeks, while much larger sites could surpass the ten-week mark.
The Population Phase (1 – 2 weeks)
Also known as the content creation stage.
Every website needs content, and the process here can differ depending on your agreement with your developer. Typically, the client’s role is to provide the content as they best know their industry, niche, services and offerings.
Developers will be on standby to receive this content and add it to the site, or alternatively, it may have been agreed that once the site is built, you would add the content yourself.
If you have paid for a copywriter’s help within your agreement, they will work with you to develop new content to be added instead. It can be much more efficient for both parties to re-edit and adapt previously created content – such as an old website – to fill in the spaces needed on the new website.
This phase can sometimes be run in conjunction with the build phase. Our copywriters – for example – will communicate what content is needed and begin preparing while the site is being built so that it can either be implemented while the pages are being made or added in immediately afterwards.
The Testing and Optimisation Phase (1 – 2 weeks)
Before the site can go live, tests must be made on the build to ensure everything is working as intended. This means checking the email forms are sending correctly, each button is linked, and miscellaneous pages – such as the privacy policy – have been set up and added correctly. During this stage, developers will also ensure the metadata, meta description and title are filled in correctly.
Before going live, the site will undergo a complete mobile optimisation process. The developer will alter the pages on the mobile view to ensure each element is visible to mobile users.
Only once these checks have been completed can the website go live.

Launch and post-launch (1 week)
Your new website will need to be uploaded to a hosting server. Web developers will usually handle this process unless another arrangement has been agreed upon. Similarly, if you host your website on a platform your developer owns or uses, this process is significantly quicker.
Once you have signed off the website, the developer will begin propagating – this means the developer will make the necessary changes on your DNS (Domain Name System) that allow your new website to be visible to users across the internet.
Depending on the host you use, this can take a varying amount of time, but it will usually be completed within 72 hours.
From this point, the after-build support you receive will be subject to your agreement with your developer. You can discuss an ongoing monthly support retainer with your developer, placing them on standby to make any necessary changes to the site you need. Doing so is perfect if you constantly update your website with new content.
Similarly, you may wish to discuss additional services such as blog writing or content creation.
If support is not needed, you can make the changes yourself in the future, including any necessary checks and changes to your hosting.
How can you help speed up the website build process?
As a client, there are many things you can do at each step to ensure the project continues at a steady, efficient pace. Some can be done before you even contact your web developer of choice.
Here are some key time-saving steps:
Planning: Pre-planning your website is a significant time saver for any web developer. Before getting in touch, consider how you want your new website to look. Using your old website (if you have one), look at the content and decide what pages are needed, what isn’t and any additional you may need. Having this idea cemented before discussing it with your developer will not only speed up the planning phase, but the developer will also be able to give you a more precise quote for the work.
Preparing your content: Whether it’s during the planning phase, build phase or population phase, having a grasp on the content you need to create and taking a proactive approach can shave a week off the project. Content, while simple, can be challenging to write – especially if you need to get used to talking about yourself or your services. Leaving this till the last minute can put the breaks on the website and cause unnecessary delays.
Responsiveness: One of the core causes of delayed website builds is communication. A developer can only continue with the build with express approval on some website areas or communication regarding new content, images or pages. Being available to respond or provide this feedback is crucial to completing the project promptly.
In some circumstances, you may not be available to communicate each day. If this is the case, it is essential to update your web developer on your available times so they can plan accordingly.
Decisiveness: Almost all elements – besides custom-coded functionality – can be edited after the site has been built. This means that image choices are only final if your developer has told you differently. Thus, finding images you are happy with using now, even if they aren’t perfect, helps the developer finalise the website. Once live, you can replace these with a better image if needed.

Functionality and page priority: Depending on your situation, you may need a new website built and going live as soon as possible. Having a continuous push can be stressful for a development team and can often lead to choices being made by the client that would otherwise go against the original vision.
While this conflict is rare, one critical step we have found that helps is the idea of prioritisation. By this, we mean understanding which pages of the site are fundamental for your site launching and which are needed but not a priority.
For example, you may need a new website to take detailed enquiries from your audience. You let your developer know that the site needs to be live asap. In this circumstance, it can be effective to look at what pages on the website are critical.
You may have paid for a project’s page, but it may also not immediately be necessary for the live site. Thus, communicating these instances with your developer can allow them to prioritise the pages that matter, make the site live, and then work on the remaining pages in the background while your website does what you need it to do.
This option isn’t always available, especially if what you need asap is complex and multi-functioning. But having an idea and communicating this with your developer can save you time and headaches.
Putting into practice for your new website
By understanding these factors and following the best practices during each phase of the build, you can help speed up the website development process without compromising on the result.
Ultimately, the key to a successful website build is working closely with your web developer and providing clear information about your site goals, requirements and availability. Doing so enables the process to run smoothly and for the website to finish on time (or ahead of time) and to the quality level you’re hoping for.
If you need help finding a reliable web developer for your next big project, we can help. Through working with dozens of businesses in multiple industries, we’ve amassed a great understanding of what it takes to create a website that puts you ahead of the competition.
We’d love to hear about your vision and how we can help make it come true. Take a look at our case study for The Body Lab, or get in touch and let’s chat.